## What We gonna Do? We are going to develop an Web Application made with HTML, CSS and JavaScript and develop a interface where it can run following docker commands:
- docker images : shows downloaded docker images
- docker pull: Download Container Image
- docker ps : Shows list of running and launched docker containers
- docker run: Launch Docker Container
- docker rm -f: Remove/Delete Running containers
- docker exec: Execute Commands in Docker
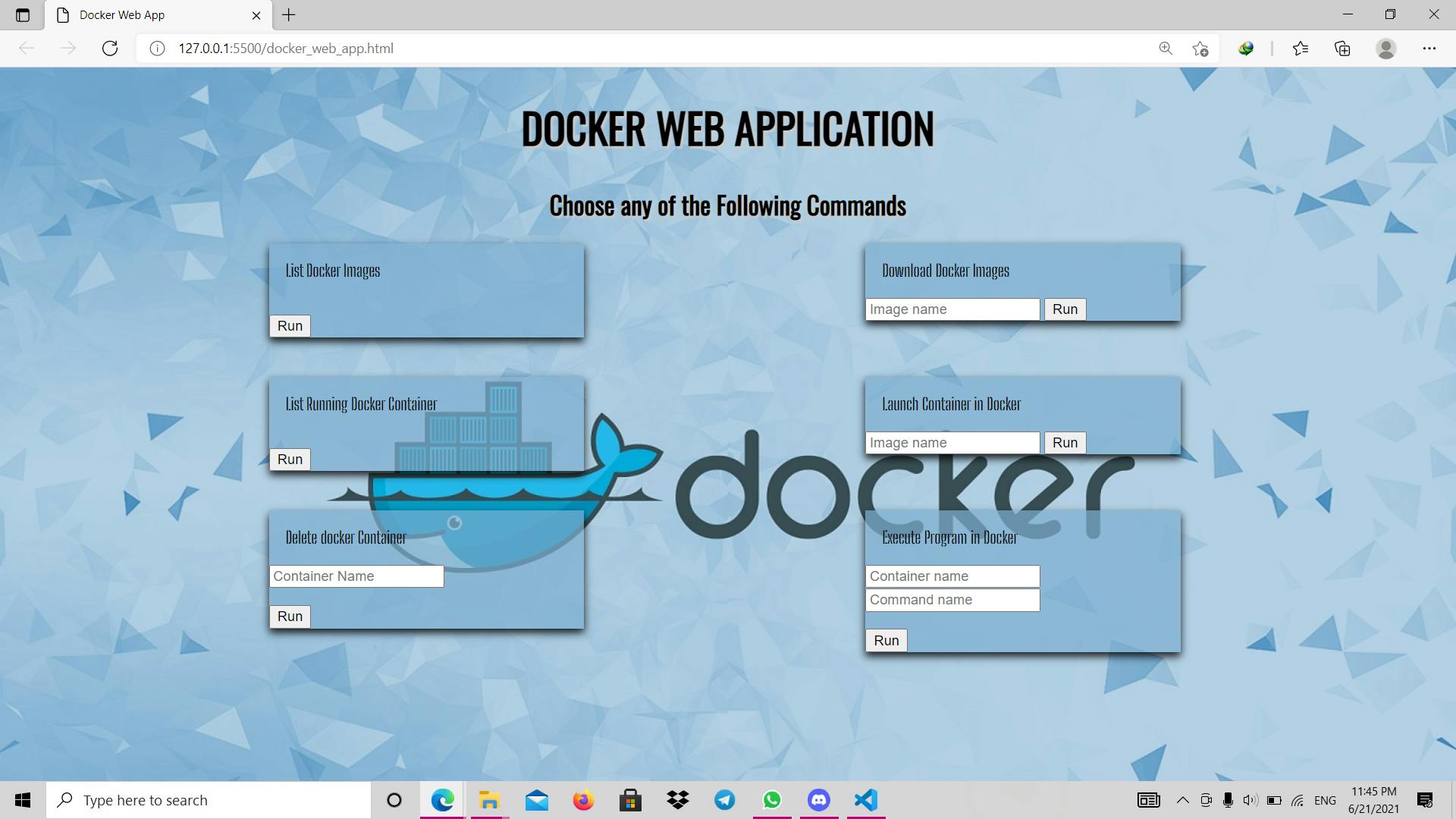
##** How Does Web page Looks? So the web page has 6 cards where by click of the button we can perform the task written on the card. The web Pages looks as:

This web page sends a request to my virtual machine to run following commands and it sends back the output. At the virtual machine end, there exist a executable python file having following code:
#!/usr/bin/python3
import cgi
import subprocess
import time
print("content-type: text/html")
print()
s=cgi.FieldStorage()
cmd=s.getvalue("x")
if cmd=="images":
cmd= "docker images"
output = subprocess.getoutput("sudo "+cmd)
elif cmd=="list":
cmd= "docker ps"
output = subprocess.getoutput("sudo "+ cmd)
elif cmd=="run":
cmd= "docker run -dit "+ s.getvalue("y")
output = subprocess.getoutput("sudo "+ cmd)
elif cmd=="exec":
cmd= "docker exec -i "+ s.getvalue("y")+" "+s.getvalue("z")
output = subprocess.getoutput("sudo "+ cmd)
elif cmd=="download":
cmd= "docker pull "+ s.getvalue("y")
output = subprocess.getoutput("sudo "+ cmd)
elif cmd=="rm":
cmd= "docker rm -f "+s.getvalue("y")+" --force"
output = subprocess.getoutput("sudo "+ cmd)
print("<br>")
print("<pre>")
print(output)
print("</pre>")
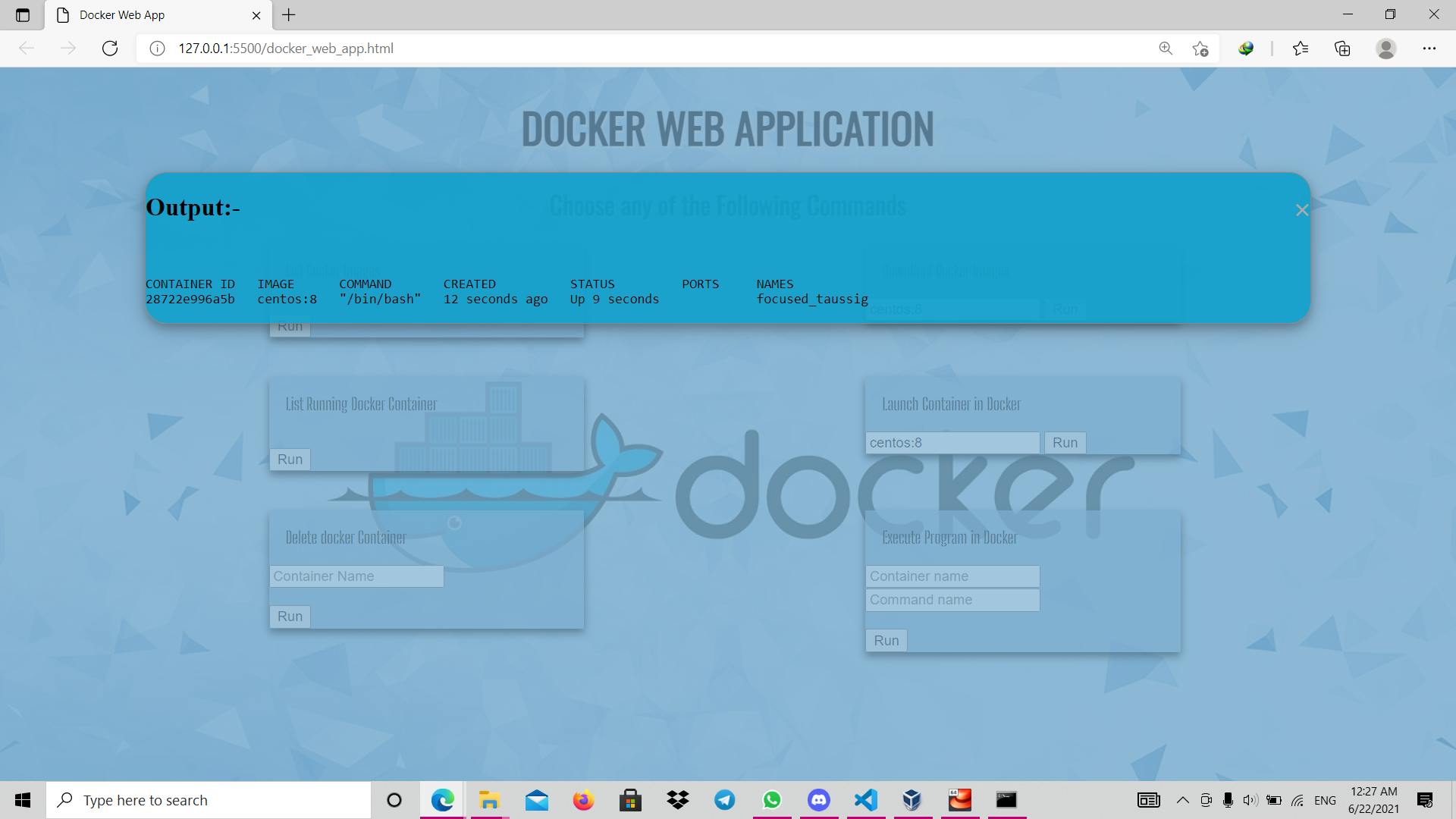
So when we actually click the button it showcase the result as:-

The code for same can be found in my github repository: https://github.com/SharmaSid00/Docker_Web_Application
By this web app Docker container usage is made easy.